I recently started learning some of the most basic and important concepts of javascript and thought why not share it with the whole community. All of my learnings are from Akshay Saini's Namaste Javascript playlist on YouTube.
So let's try to understand the whole concept with the help of the below code snippets.
var n = 2;
function square(num) {
var ans = num * num;
return ans;
}
var square2 = square(n);
var square4 = square(4);
JavaScript is a synchronous, single-threaded programming language.
The above line means that JS can run one command at a time in a specific order. Whenever we start running the code the JavaScript creates a global execution context.
What is Execution Context?
Everything in javaScript happens inside the execution context.
Think execution context as a box that is divided into the two components namely
- Memory component
- Code component
The first phase is a memory allocation phase and then the code execution phase.
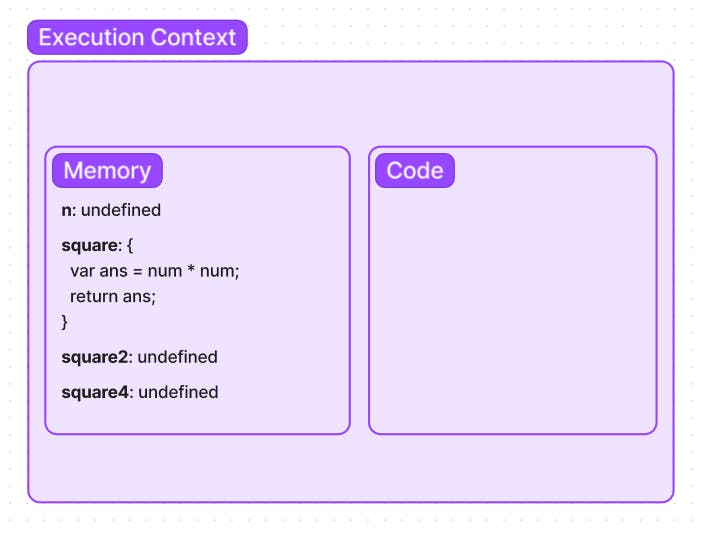
Memory Component
All of our variables and functions are stored in a key-value pair in the memory component also known as the variable environment. Initially, on the first run i.e memory allocation phase the value of the variable is always assigned as undefined and for function, the whole function code is copied inside it as you can see below.

Code Component
Also, known as the code execution phase. Here Javascript again runs the code one by one, line by line, and then changes the value of undefined in the memory component to what it is. For example when the pointer is at line 1, where the value of n is defined as 2 so it is going to do is change the value of undefined in the memory component of key n to value 2.
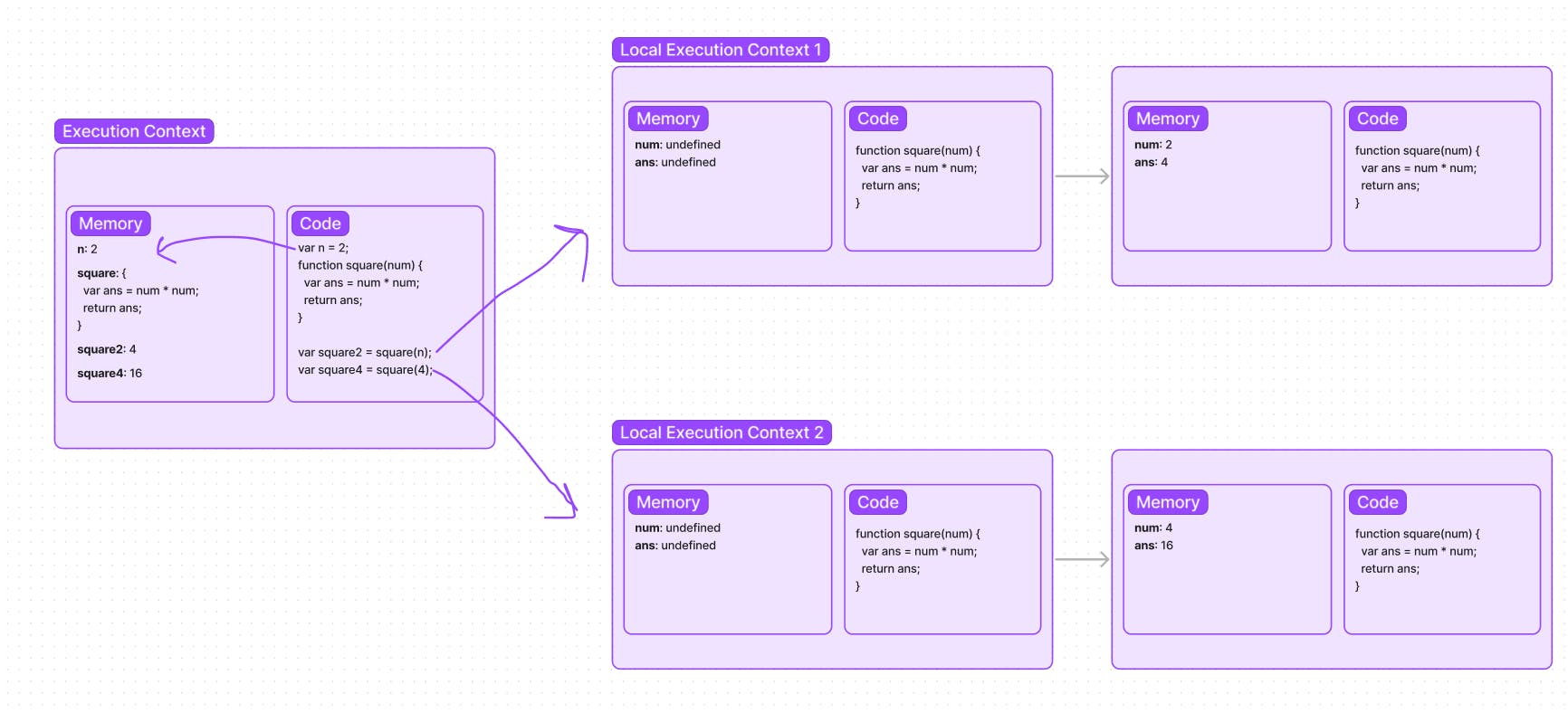
Now after this, as you can see from the code, two functions of the name square2 and square4 are invoked. JavaScript think of functions as a whole new program so what it does is create different execution context for different functions which can also be called local execution context.
Let's see what happens when the square function is called for variable square2.
- It creates a local execution context.
- Assign num and ans to value undefined.
- Now it goes to the code execution phase.
- It looks for the value of num which is in the global execution context i.e 2 and then it assigns it in the memory component of value 2 where the key is num.
- For var ans it does the same thing.
- Now when our code sees return, what it does is give the value of ans to the memory component.
- Now we have the value of both the num and ans key in the memory component
For every function, it works the same way. Below is the diagram of the execution context for our code above.

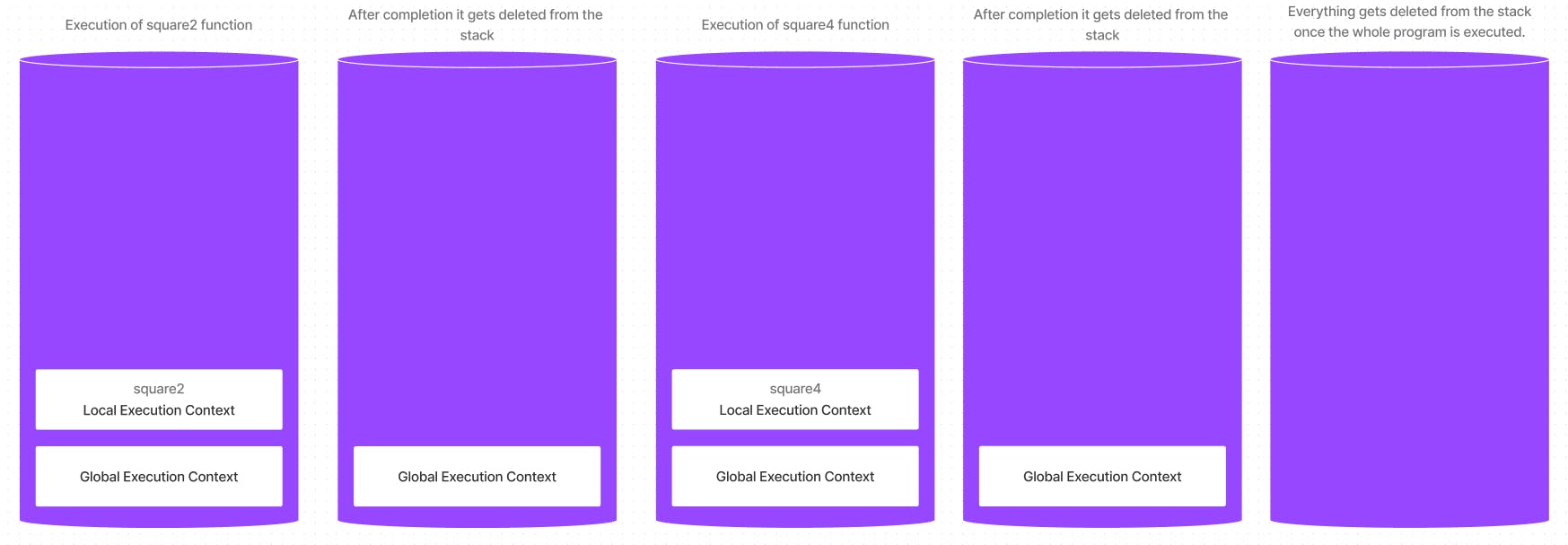
Every global and local execution context is stored in the call stack, whenever the variable gets its value from the function, what happens is the local execution context of that particular function gets deleted from the call stack. Below is the diagram to show the same.

There are various names for the call stack.
- Execution Context Stack
- Program Stack
- Control Stack
- Runtime Stack
- Machine Stack
That's it for this blog. I'm going to write the whole series of blogs on JavaScript. So you can expect another blog very soon. Thanks for your time, cheers.
